Building pipeline tools in the past - at least for me - involved dealing with Qt. Qt’s slogan is One framework. One codebase. Any platform., but …
So why electron? Electron is an open-source project maintained by GitHub and based on Node.js and Chromium. Because it uses web technologies, you can build desktop applications with HTML, CSS, and JavaScript, which means it works cross-platform on Mac, Windows, and Linux.
Instead of always “re-inventing” the wheel, we can take advantage of all sorts of open-source libraries, packages, and tools. A lot of them are listed at electronjs.org or can be found here.
Here is an excellent write-up by Jessica Lord:
Essential Electron
Concise plain-speak about Electron.
| Background | Development | Development Cont’d |
| What is Electron? | Prereqs | Stay in touch |
| Why is this important? | Two Processes | Put it all together |
| How, even? | Main Process | Quick start |
| What is developing like? | Renderer Process | Packaging |
| Think of it like this | More resources |
What is Electron?
Electron is a library you can use to build desktop applications with JavaScript, HTML and CSS. These applications can be packaged to run on Mac, Windows and Linux computers as well as be placed in the Mac and Windows app stores.
Next: Why is this important?
Definitions:
- JavaScript, HTML and CSS Are web languages, meaning they are the building blocks of websites and browsers like Chrome know how to turn this code into the visual graphics you see.
- Electron is a library Electron is code that you can re-use and not have to write yourself. You use it to build your project on top of it.
Resources:
- Apps built on Electron
- Electron API Demos (see what you can do with Electron)
Why is this important?
Typically, desktop applications for each operating system are written in each’s native language. That can mean having three teams writing three versions of your app. Electron enables you to write your app once and with web languages.
Next: How, even?
Definitions:
- native (operating system) language These are languages that the major operating systems are (mostly) built with: Mac, Objective C, Linux, C; Windows, C++.
How, even?
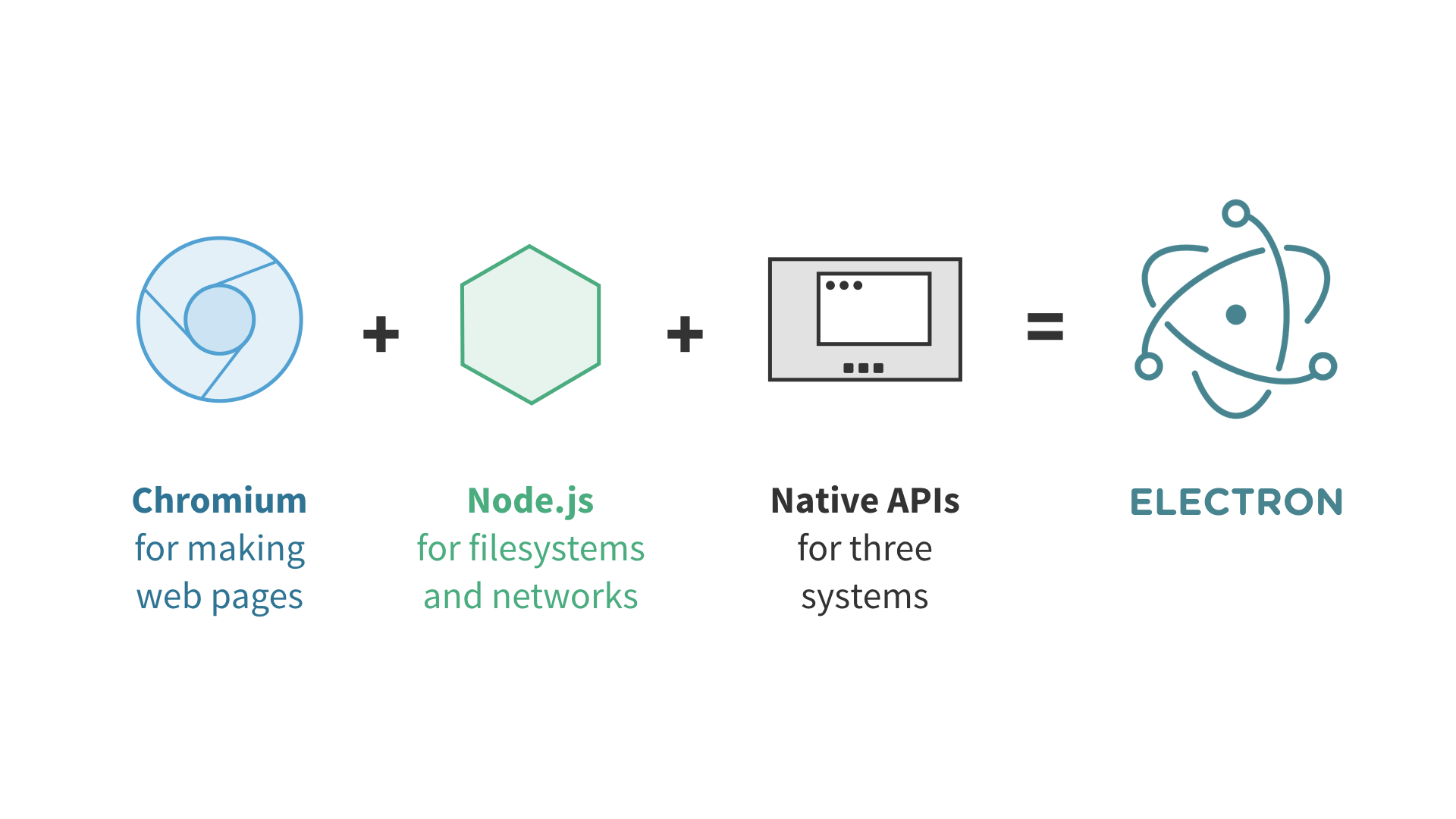
Electron combines Chromium and Node.js with a set of custom APIs for native operating system functions like open file dialogs, notifications, icons and more.

Next: What is developing like?
Definitions:
- API Application Program Interface describes the set of functions made available for you to use a library with.
- Chromium Created by Google, this is the open-source library used by Google’s browser Chrome.
- Node.js (or Node) A tool for writing JavaScript on servers, accessing filesystems, and networks (your computer is also a server!).
Resources:
What’s developing like?
Developing with Electron is like building web pages that you can seamlessly use Node in—or building a Node app in which you can build an interface with HTML and CSS. And you only need to design for one browser, the latest Chrome.
Next: Prereqs
Definitions:
- Use Node in That’s not all! In addition to the full Node API everywhere, you can make use of the over 300,000 modules already written and hosted on npm, a package manager for Node.
- One browser Not all browsers are the same, and web designers and developers often have to go the extra mile to make one site look the same on each.
- Latest Chrome Use over 90% of ES2015, the latest updates to JavaScript, as well as cool features like CSS Variables.
Resources:
- Can I Use? (see what each browser supports)
- Updates to Chrome (Chromium Blog)
- CSS Variables
Prereqs
Since Electron’s two components are websites and JavaScript, you’ll need experience in both of those before you begin. Check out some tutorials on HTML, CSS, and JS and install Node on your computer.
Definitions:
- Let’s be real, learning to make websites and write Node are not overnight things, but hopefully, the links below can get you started.
Next: Two Processes
Resources:
- Install Node (chose the LTS version)
- NodeSchool Tutorials (try learnyounode)
- JS for Cats (by Max Ogden)
- Learn to Code HTML & CSS (by Shay Howe)
- CSS Tricks (learn CSS best practices and tips)
- Mozilla Developer Network (like a dictionary for websites and JavaScript)
Two Processes
Electron has two types of processes: Main and Renderer. There are modules that work on each or in both of the processes. The main process is more behind-the-scenes, while the renderer process is each of the windows in your app.
Definitions:
- Modules Electron’s APIs are grouped based on what they do. For instance, the
dialogmodule has all the APIs for native dialogs like open file, save the file, and alerts.
Next: Main Process
Resources:
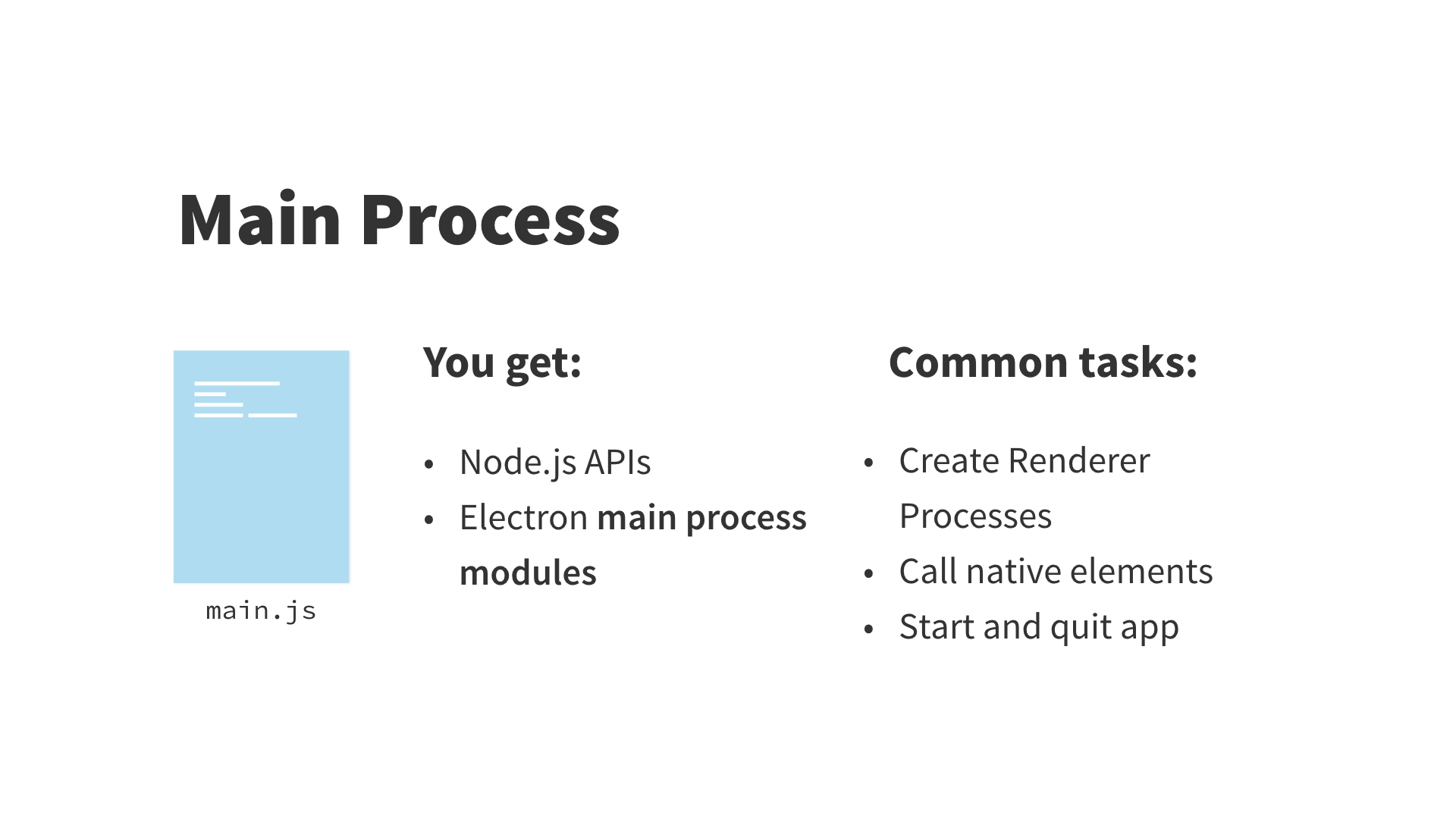
Main Process
The main process, commonly a file named main.js, is the entry point to every Electron app. It controls the life of the app, from open to close. It also calls the native elements and creates each new renderer process in the app. The full Node API is built-in.

Definitions:
- Calls the native elements Opening dialogs and other native operating system interactions are resource-intensive, so it’s done in the main process, leaving the renderer process uninterrupted.
Next: Renderer Process
Resources:
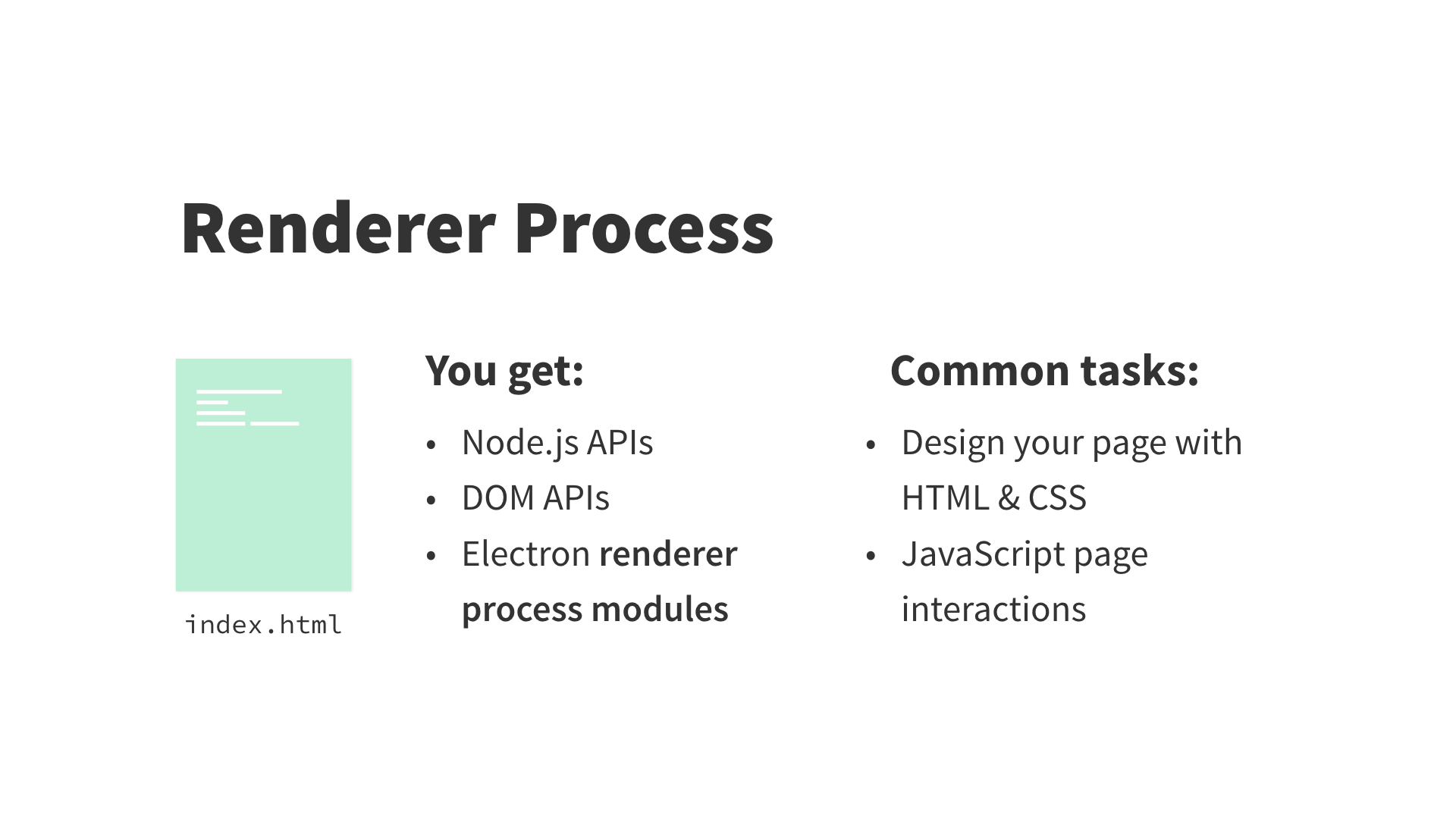
Renderer Process
The renderer process is a browser window in your app. Unlike the main process, there can be multiple of these and each is independent. They can also be hidden. Usually, one is named index.html. They’re like typical HTML files, but in Electron you’ve got the whole Node API available here, too, unlike any web browser.

Definitions:
- Each is independent every renderer process is a separate process, meaning a crash in one won’t affect another.
- Hidden You can set a window to be hidden and use it to execute code in the background.
Next: Think of it like this
Resources:
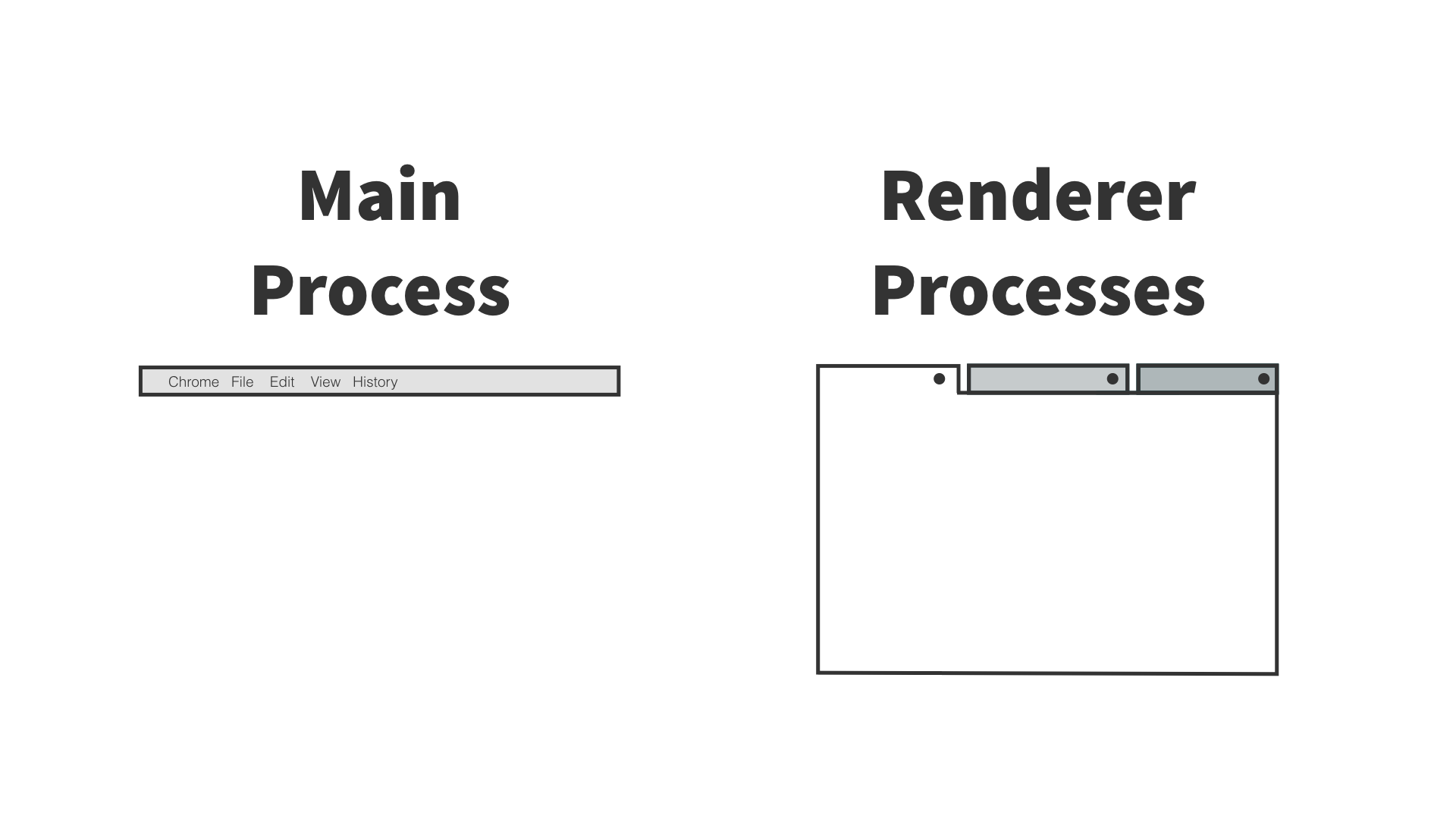
Think of it like this
In Chrome (or another web browser), each tab and its web page is like a single renderer process in Electron. If you close all of the tabs, Chrome is still there, this is like your primary process, and you can open a new window or quit the app.

Resources:
Next: Stay in touch
Stay in touch
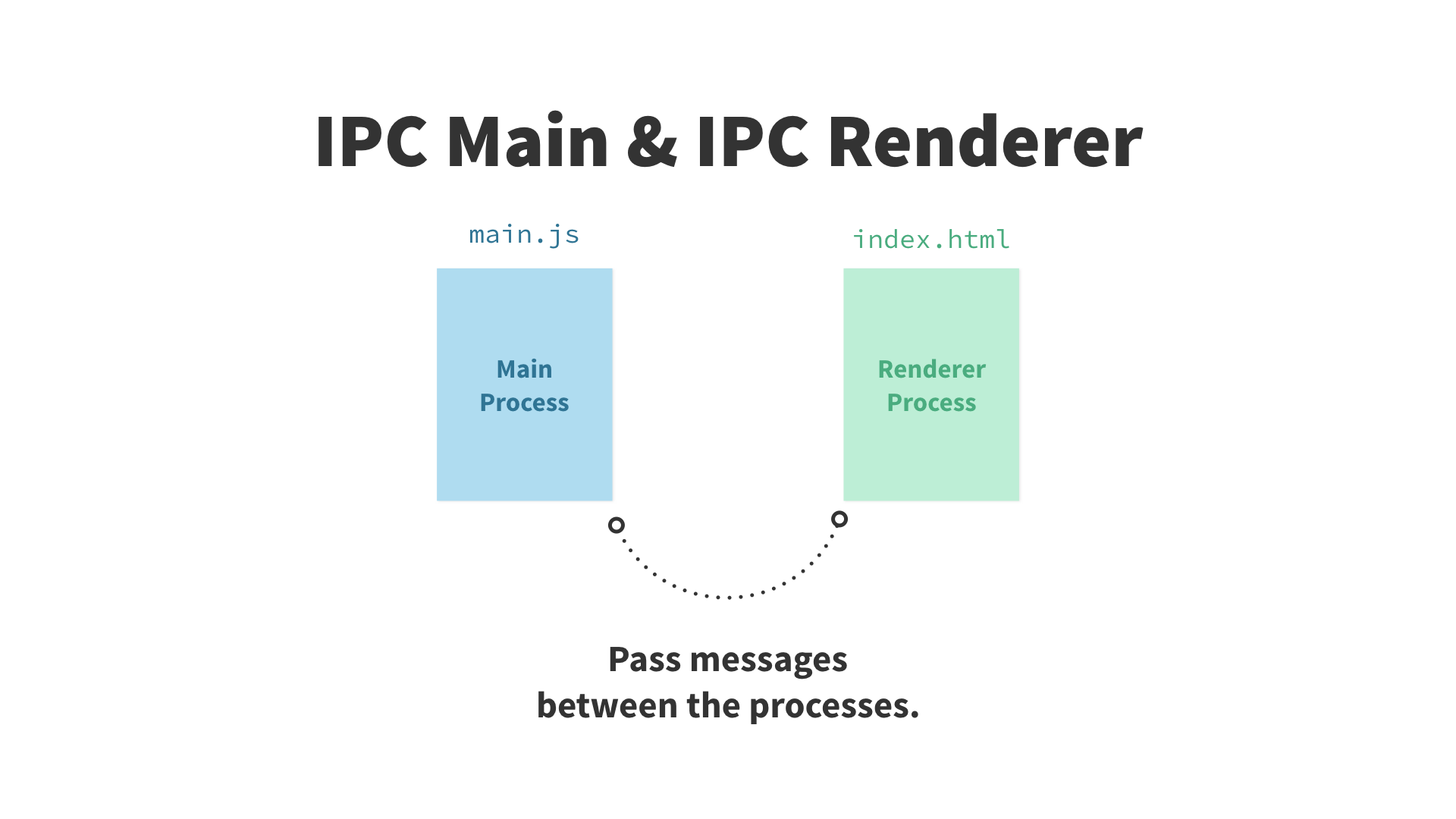
The main and renderer processes need to be able to communicate since they’re both responsible for different tasks. For that there’s IPC, interprocess communication. Use it to pass messages between main and renderer processes.

Definitions:
- IPC The main process and renderer process each has an IPC module to use.
Next: Put it all together
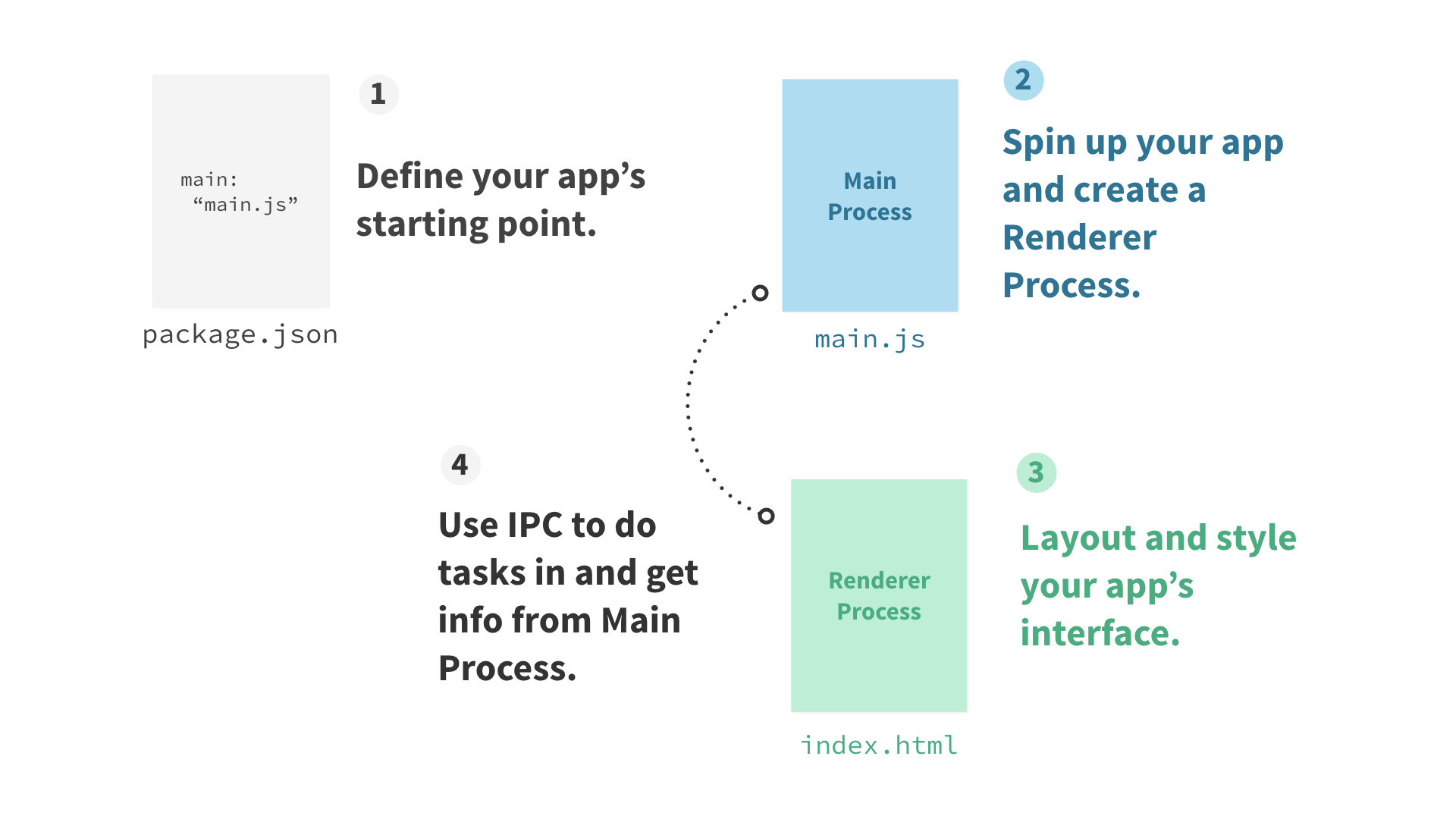
Put it all together
Electron apps are like Node apps and use a package.json file. It’s there that you define which file is your main process and thus where Electron should start your app. Then that main process can create renderer processes, and you’ll use IPC to pass messages between the two.

Definitions:
package.jsonfile This is a common file in Node apps that contains metadata about the project and a list of dependencies.
Next: Quick start
Quick start
The Electron Quick Start repository is a bare-bones Electron app with the package.json, main.js, and index.html you’ve learned about here—a great place to get started! Also, check out the boilerplates for templates with your framework of choice.
Next: Packaging
Resources:
Packaging
Once your app is built, you can package it with the command-line tool electron-packager for Mac, Windows or Linux. Add scripts for this to your package.json. Check out resources below for getting your app in the Mac and Windows app stores.
Next: More resources
Definitions:
- command-line tool This is a program that you interact with bypassing commands to it in your terminal.
Resources:
- electron-packager
- Electron API Demos packaging scripts
- Mac App Store Electron Guide
- Windows App Store Electron Guide
More resources
The concepts here will get you pretty far, but there is, of course, more so here are other resources.
Resources:
- Full Electron docs
- Awesome Electron: tools, videos, components, meetups
- Spectron (Electron testing library)
- Devtron (Inspect your Electron app)

